HTML
การแสดงรายการแบบมีลำดับ (Order List หรือ Number List)
<OL TYPE=n START=n2>.........หัวข้อเรื่อง........
<LI> ข้อความ................
<LI> ข้อความ................
<LI> ข้อความ................
<LI> ข้อความ................
<LI> ข้อความ................
</OL>
การแสดงข้อมูลรายการแบบมีหมายเลขกำกับ (Number/Order Lists) จะใช้แท็ก <OL> และ </OL> ซึ่งย่อมาจาก Ordered List คือข้อมูลรายการแบบมีหมายเลข เรียงลำดับจากน้อยไปหามากกำกับอยู่หน้าแต่ละรายการ โดยมีแท็กที่เป็นส่วนประกอบภายในอีกทีหนึ่ง คือแท็ก <LI> ที่ใช้กำหนดหัวเรื่องหรือรายละเอียดของรายการย่อย ซึ่งเมื่อรายการย่อยเหล่านี้นำไปแสดงบนเบราเซอร์ ลำดับที่ของรายการจะถูกใส่ให้กับแต่ละรายการโดยอัตโนมัติ
type= ชนิดของการแสดงผลแบบรายการ
- I , i เป็นการแสดงผลแบบโรมัน
- A , a เป็นการแสดงผลแบบภาษาอังกฤษ
- 1 เป็นการแสดงผลลำดับรายการปกติ (Default)
- start= การเริ่มของค่าของการแสดงรายการ (สามารถกำหนดค่าเริ่มต้นได้)
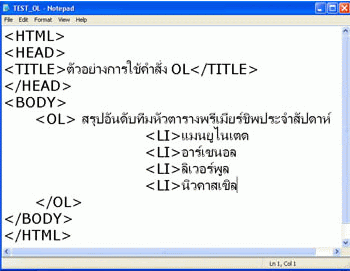
ตัวอย่างที่ 1 แสดงวิธีการแสดงรายการแบบมีลำดับ (Order List หรือ Number List)
ผลลัพธ์
ตัวอย่างที่ 2 การใช้คำสั่ง OL ร่วมกับคำสั่ง START
ผลลัพธ์