
HTML
การพิมพ์ข้อความแบบหัวข้อเรื่องหรือลำดับรายการ//

การกำหนดรูปแบบเครื่องหมายหัวข้อและรายการ
จะช่วยให้การแสดงผลของข้อมูลในหน้าเอกสารดูเข้าใจง่ายยิ่งขึ้น มีการแบ่งข้อมูลออกเป็นหมวดหมู่ดูสะอาดตา โดยการแสดงรายการให้เป็นไปตามลำดับความสำคัญ จะทำให้เอกสารเป็นระเบียบสวยงาม อ่านได้ง่าย การแสดงรูปแบบของหัวข้อเรื่องสามารถทำได้ 5 รูปแบบ คือ
1. การแสดงรายการแบบมีลำดับ (Order List หรือ Number List)
2. การแสดงรายการแบบไม่มีลำดับ (Unorder List หรือ Bullet List)
3. การแสดงรายการแบบหัวข้อย่อย (Definition List)
4. การแสดงรายการแบบไดเรกทอรี่ (Directory List)
5. การแสดงรายการแบบเมนู (Menu List)
การแสดงรายการแต่ละแบบจะมีความแตกต่างกันออกไป ขึ้นอยู่กับความต้องการใช้งานในการจัดข้อมูลในเอกสารเป็นหลัก ซึ่งแต่ละรูปแบบจะมีวิธีการใช้คำสั่ง ดังนี้

1. คำสั่งแสดงผลรายการแบบมีลำดับ (Number/Order List)
การแสดงข้อมูลรายการแบบมีหมายเลขกำกับ (Number/Order Lists) จะใช้แท็ก <OL> และ </OL> ซึ่งย่อมาจาก Ordered List คือข้อมูลรายการแบบมีหมายเลข เรียงลำดับจากน้อยไปหามากกำกับอยู่หน้าแต่ละรายการ โดยมีแท็กที่เป็นส่วนประกอบภายในอีกทีหนึ่ง คือแท็ก <LI> ที่ใช้กำหนดหัวเรื่องหรือรายละเอียดของรายการย่อย ซึ่งเมื่อรายการย่อยเหล่านี้นำไปแสดงบนเบราเซอร์ ลำดับที่ของรายการจะถูกใส่ให้กับแต่ละรายการโดยอัตโนมัติ
· type= ชนิดของการแสดงผลแบบรายการ
· I , i เป็นการแสดงผลแบบโรมัน
· A , a เป็นการแสดงผลแบบภาษาอังกฤษ
· 1 เป็นการแสดงผลลำดับรายการปกติ (Default)
· start= การเริ่มของค่าของการแสดงรายการ (สามารถกำหนดค่าเริ่มต้นได้)
ตัวอย่างที่ 1 แสดงวิธีการแสดงรายการแบบมีลำดับ (Order List หรือ Number List)

ผลลัพธ์

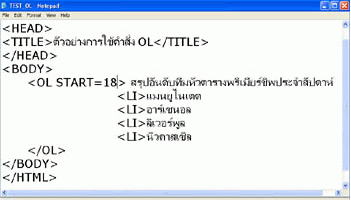
ตัวอย่างที่ 2 การใช้คำสั่ง OL ร่วมกับคำสั่ง START

ผลลัพธ์

2. คำสั่งสำหรับแสดงผลรายการแบบไม่มีลำดับ (Bulleted/Unordered List)
คำสั่ง <UL> การแสดงรายการแบบไม่มีเลขลำดับ (Unorder หรือ Bullet List) เป็นคำสั่งที่ใช้แสดงรายการโดยใช้เครื่องหมายเป�็นตัวแสดงนำหน้าข้อความโดยไม่จำเป็นต้องเรียงตามลำดับก่อน-หลัง เพราะเป็นการเรียงหัวข้อแบบไม่มีตัวเลขระบุไว้ มีรูปแบบการใช้งาน ดังนี้

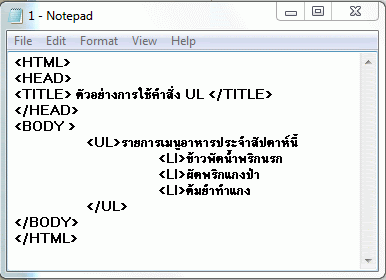
ตัวอย่างแสดงวิธีการแสดงรายการแบบไม่มีลำดับ

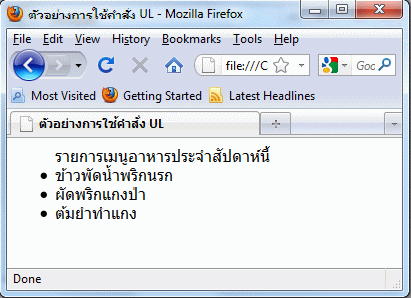
ผลลัพธ์

3. การแสดงผลรายการแบบหัวข้อย่อย (Definition List)
รายการย่อยแบบใช้นิยาม หรือ Definition List นี้จะคล้ายกันกับรายการย่อยแบบที่ใช้หมายเลขหรือสัญลักษณ์กำกับ ต่างกันที่ไม่สัญลักษณ์ใดๆ กำกับหน้าแต่ละรายการย่อย มีเพียงแต่รายการย่อยต่างๆ แสดงอยู่ลักษณะคล้ายกับพจนานุกรม โดยมีแท็กที่เกี่ยวข้องอยู่ 3 แท็กด้วยกัน คือ <DL> และ </DL> เพื่อบอกว่ารายการย่อยมีลักษณะเป็น แบบใช้นิยาม ส่วนแท็ก <DT> นั้นใช้บอกส่วนที่เป็นเรื่องของแต่ละรายการย่อย และแท็ก <DD> ใช้บอกส่วนที่เป็นรายละเอียดในรายการย่อยนั้น

ตัวอย่างการใช้คำสั่ง DL

ผลลัพธ์
